top of page
Con Colony Artwork
Making Con Colony Artwork
Creating a Style
Challenges
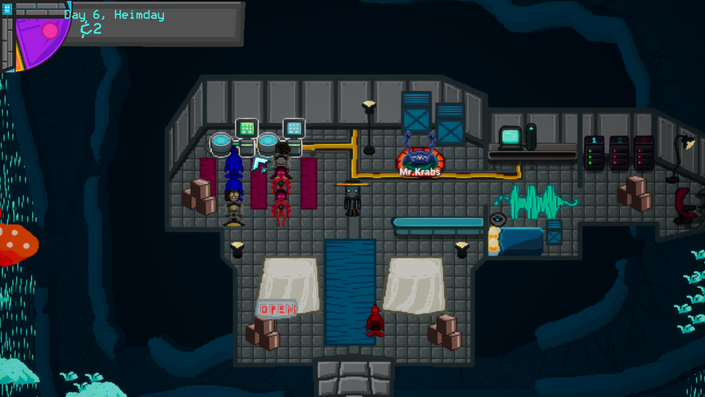
When making Con Colony I led the art direction and theming. I wanted to lean full into dystopian sci-fi with a bit of cassette futurism and some retro elements. Pixel art was our medium and I broke down our elements into bases of 16, 32, and 64. This allowed for perfect scaling without having to upscale or downscale elements to cut down on development time. Items were all 16x16, NPCs and pets were 32x32, and environment assets were 64x64 or larger depending on what it was. This kept the game in scale and allowed for reuse of elements in UI such as pets and NPCs.
From the start we all wanted to make a light hearted and fun type of game. It's not grim or sugar coated either. The player can be as evil as they want and the game being naturally silly at times takes the edge off. Items all have fun flavor text and references to many things that might catch people's eye.
Being a lead artist and game designer on the project was no easy task. However, it allowed me to ideate my designs quickly and this project taught me a lot about asset creation and time management. I'm great at setting rules for myself and following them both in game design and in game art. I can create styles and methods and follow through with them so each thing I make fits with one another. This project really showed me this about myself.
I made the UI/UX, Player HUD Elements, The Environment, Animations, The Player Character, The Player Shop, The Main Menu, The Pause Menu, all 100 Items, 80% of the pets, and some Marketing Materials. Taking on these roles really helped my process and pushed me to get out of my comfort zone and try new things. That is something I really enjoy about Con Colony. The whole project was about trying something new and experimenting. I'm extremely happy with how the game came out and how it pushed me to be a better game designer and artist.
Challenges
Menus and Accessibility
From the beginning I knew menus would be core to this game due to being a shop simulator. Therefore, I spent a lot of time designing layouts, and how everything fits together. Originally menus were meant to be a book similar to Moonlighter. However, due to the sci-fi theme I recommended tablets.
The player's tablet is a tablet that holds their inventory, journal, miscellaneous shop, and stealing menu at night time. Each tab is color coded and there are is also custom cursor the game uses. Each shop also has a unique shop tablet the player tablet connect to in order to buy items. Each of these shop tablets has a set color and symbols to make them accessible for the colorblind and those with poor vision.
Each menu is in the form of a tablet that connects to the player's main tablet. This was done to ground the menus in the environment and add a unique feeling that shop games commonly miss.
Creating art assets and Implementing multiple complex UI's that hold items and have buttons was not easy. Con Colony is a 2D top down game made in Unreal Engine 4. This made creating UI elements very hard to do especially with having multiple tablets on screen. Some menus held companions, some gave extra inventory spaces, some were for putting items up for sale, some were shop upgrades, and more.
There were plans to allow players to move and mark items. However, these mechanics were cut due to short development time. All this was all also done under 3 months and was designed to work with a dynamic economy system. Con Colony was an ambitious goal for a 3 moth student game project, but the effort really shows and made for a unique experience and fun game.

bottom of page